
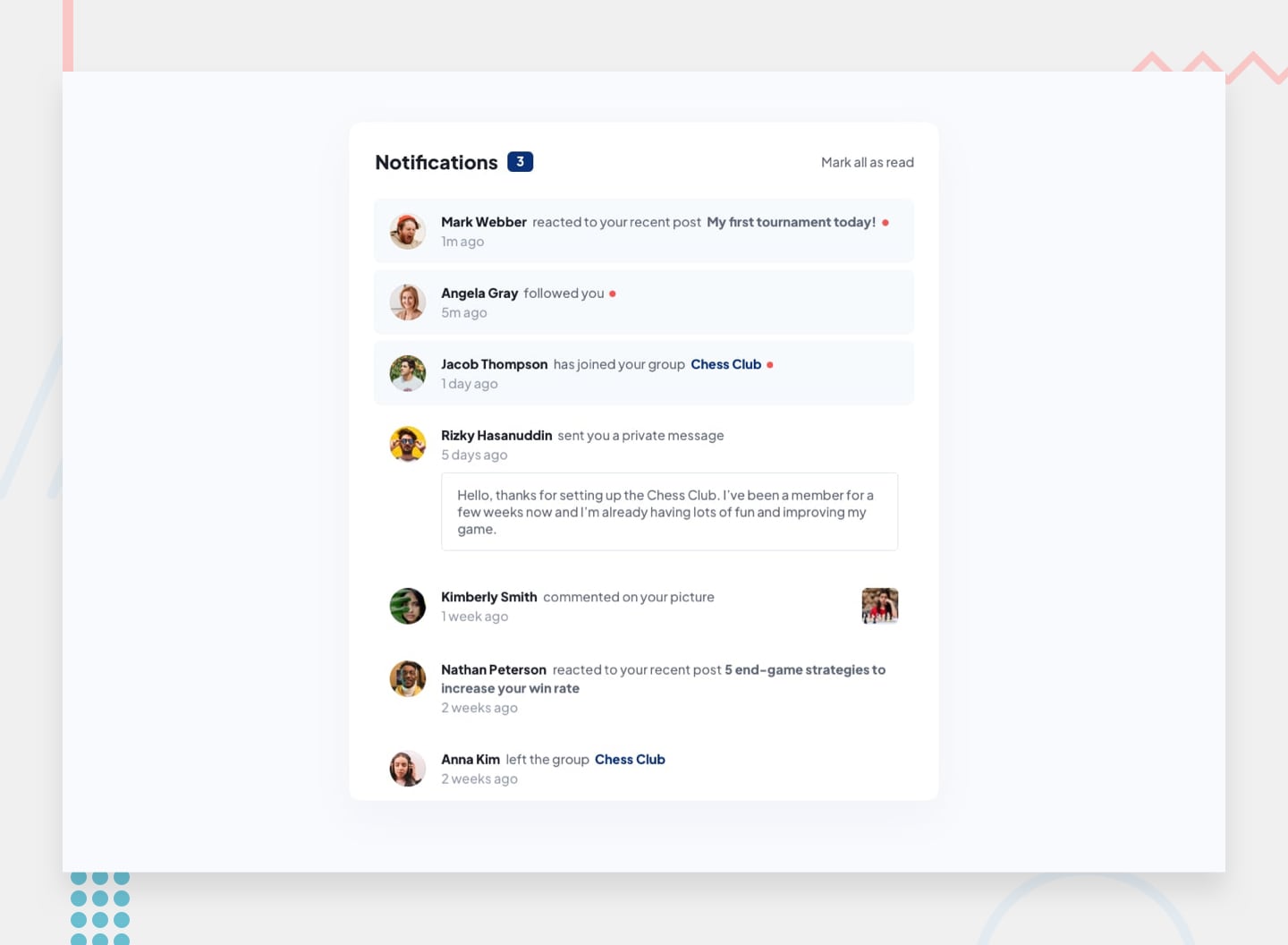
Notifications Page
This project will be a brilliant test of your HTML, CSS, and basic JavaScript skills. You'll use JS to toggle the visual state of the notifications.

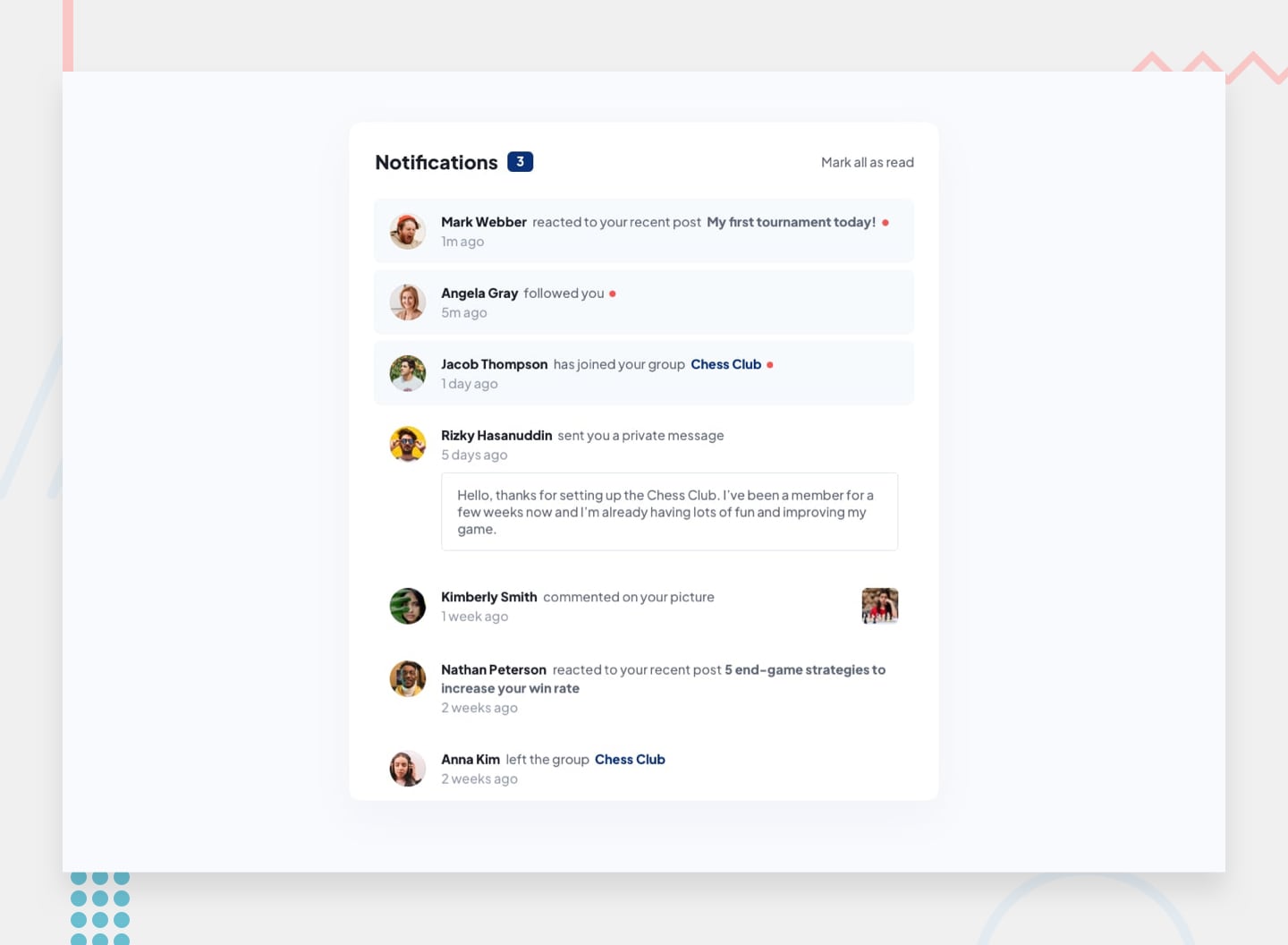
This project will be a brilliant test of your HTML, CSS, and basic JavaScript skills. You'll use JS to toggle the visual state of the notifications.

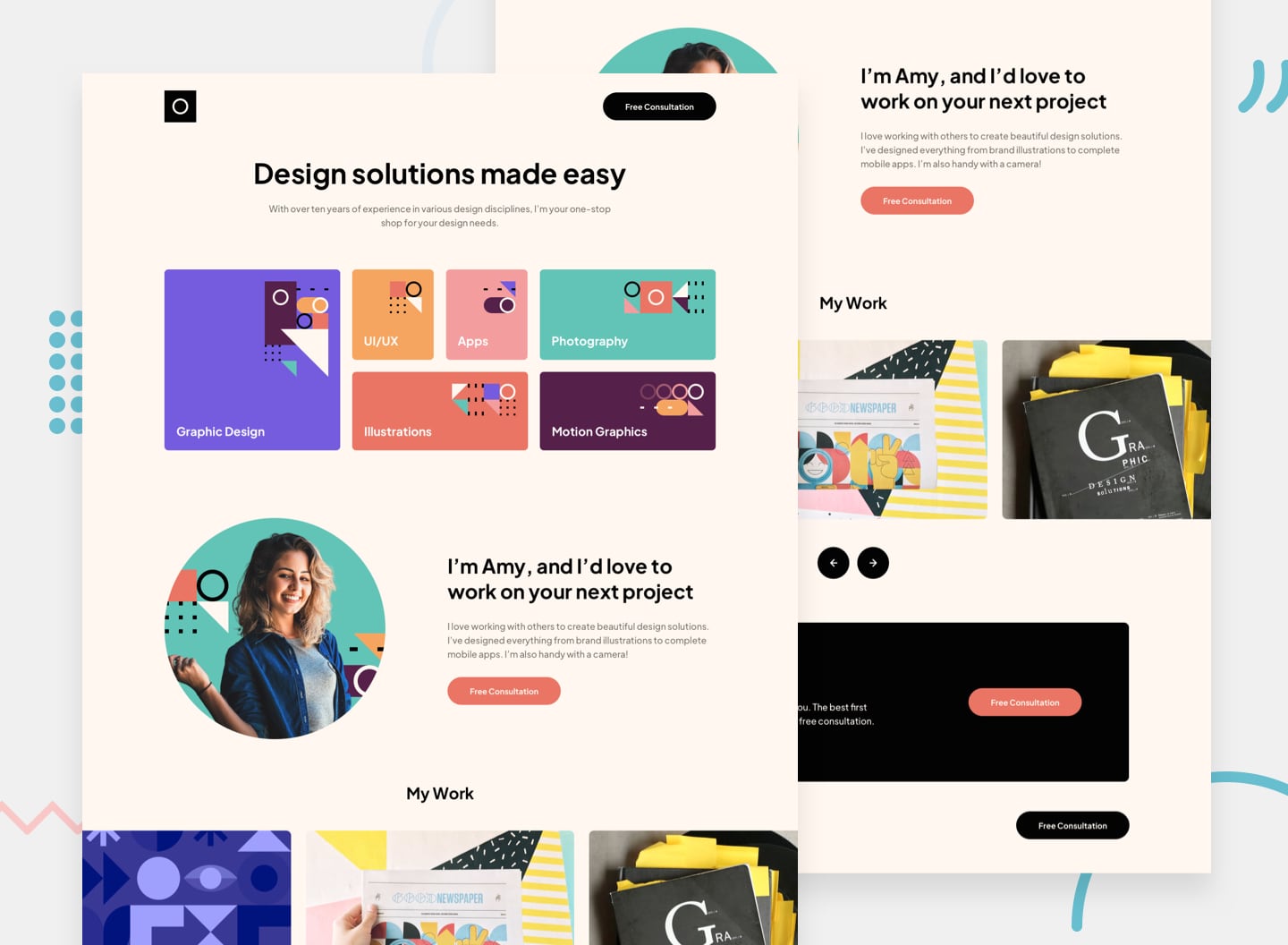
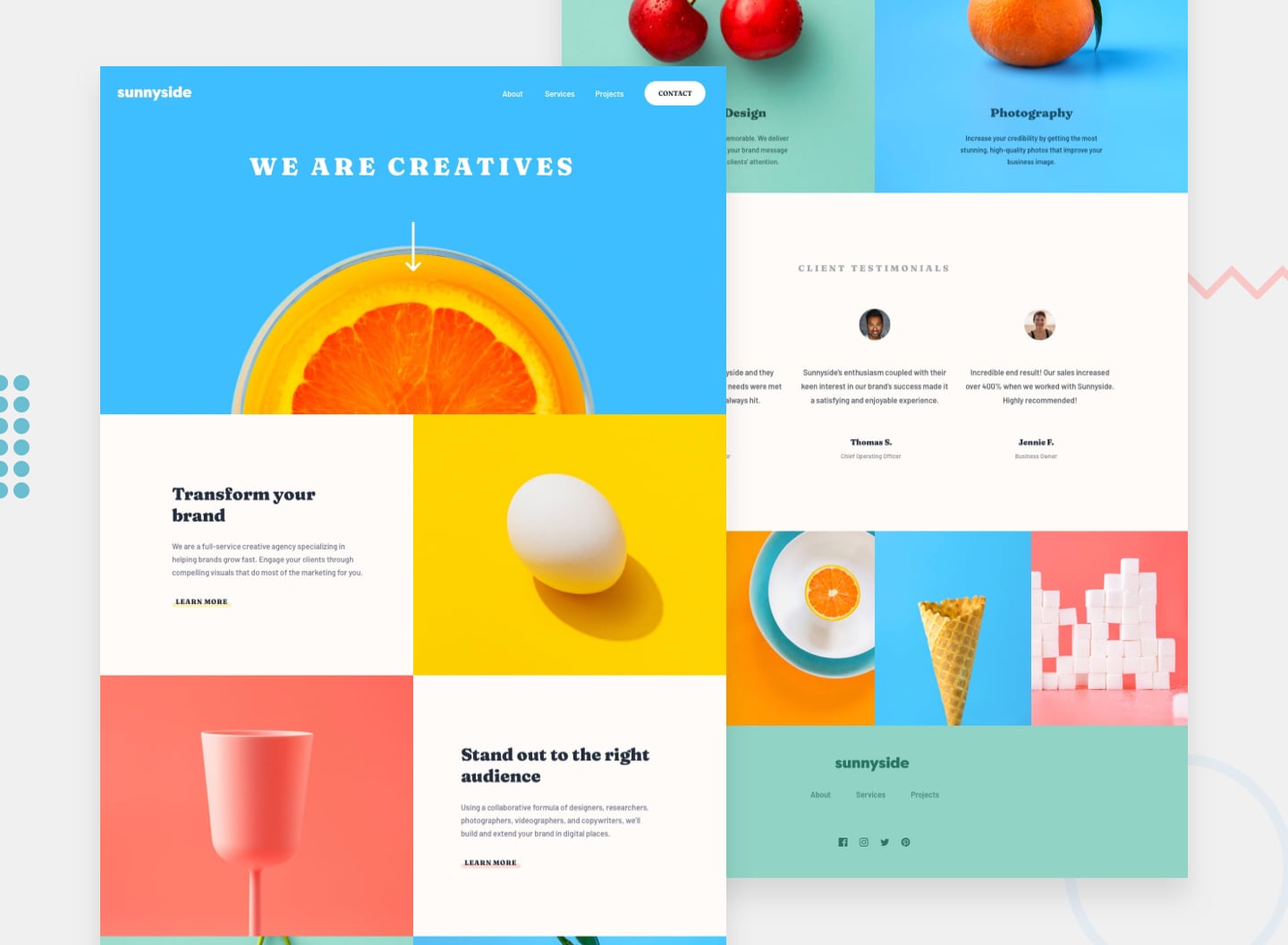
This project will test your layout skills, especially in making the site fully responsive. The skills grid is a perfect chance to practice CSS Grid.

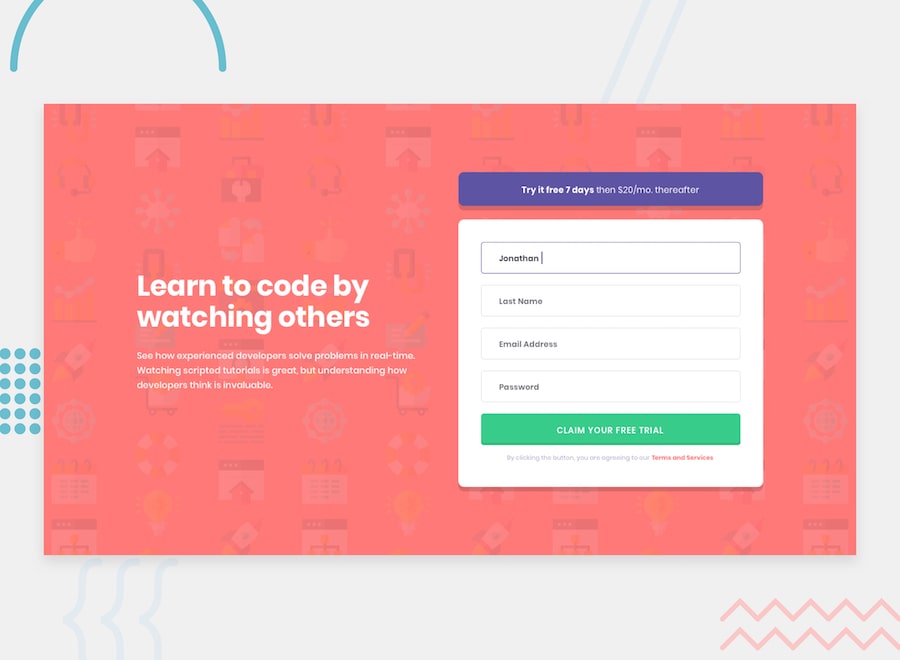
Practice building out a sign-up form complete with client-side validation using JavaScript.

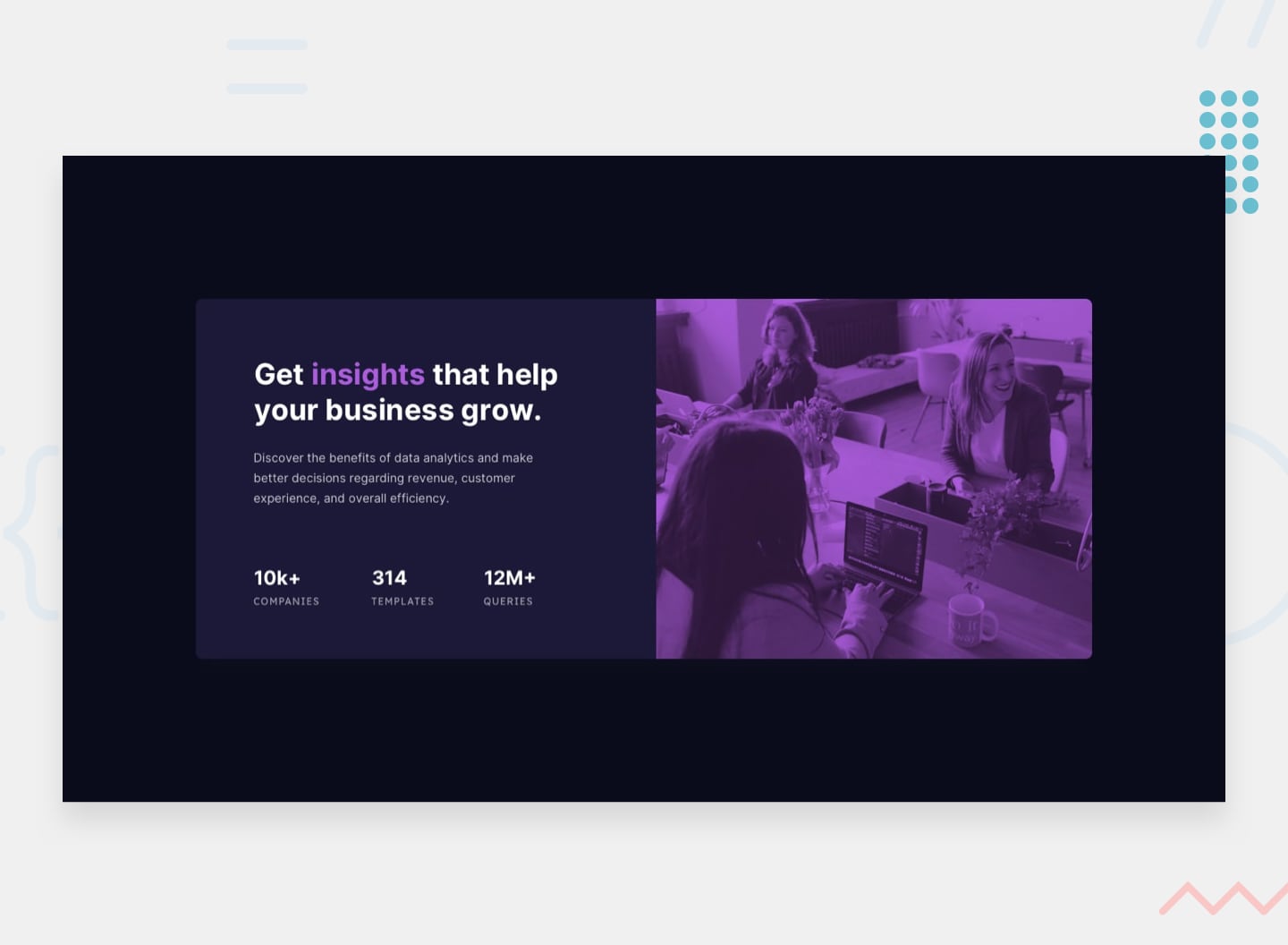
Some interesting layout and code challenges are baked into this design. Perfect if you're a beginner who is starting to get a bit more confident with your layouts.

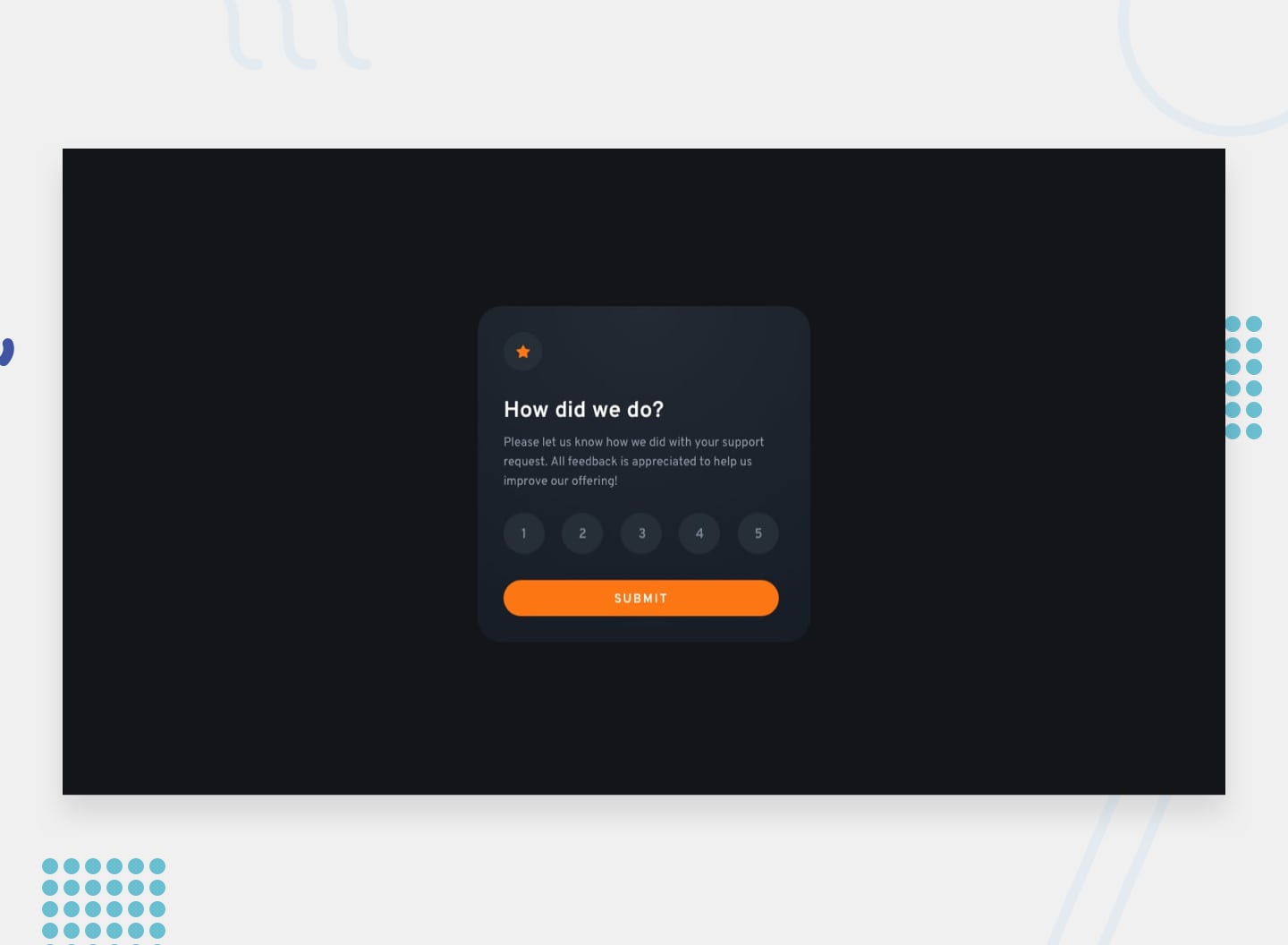
This is a nice, small project to practice handling user interactions and updating the DOM. Perfect for anyone who has learned the basics of JavaScript!

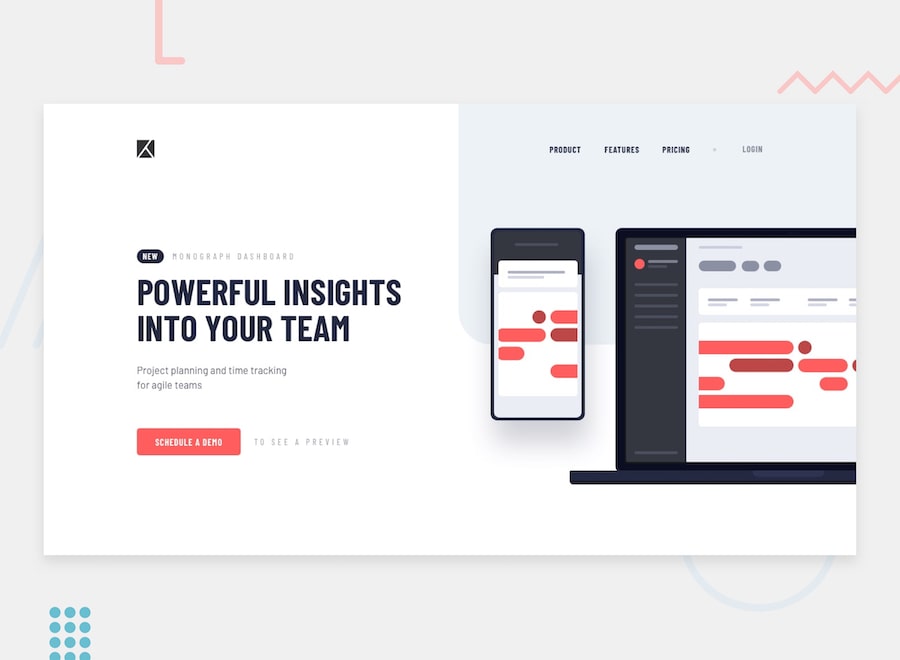
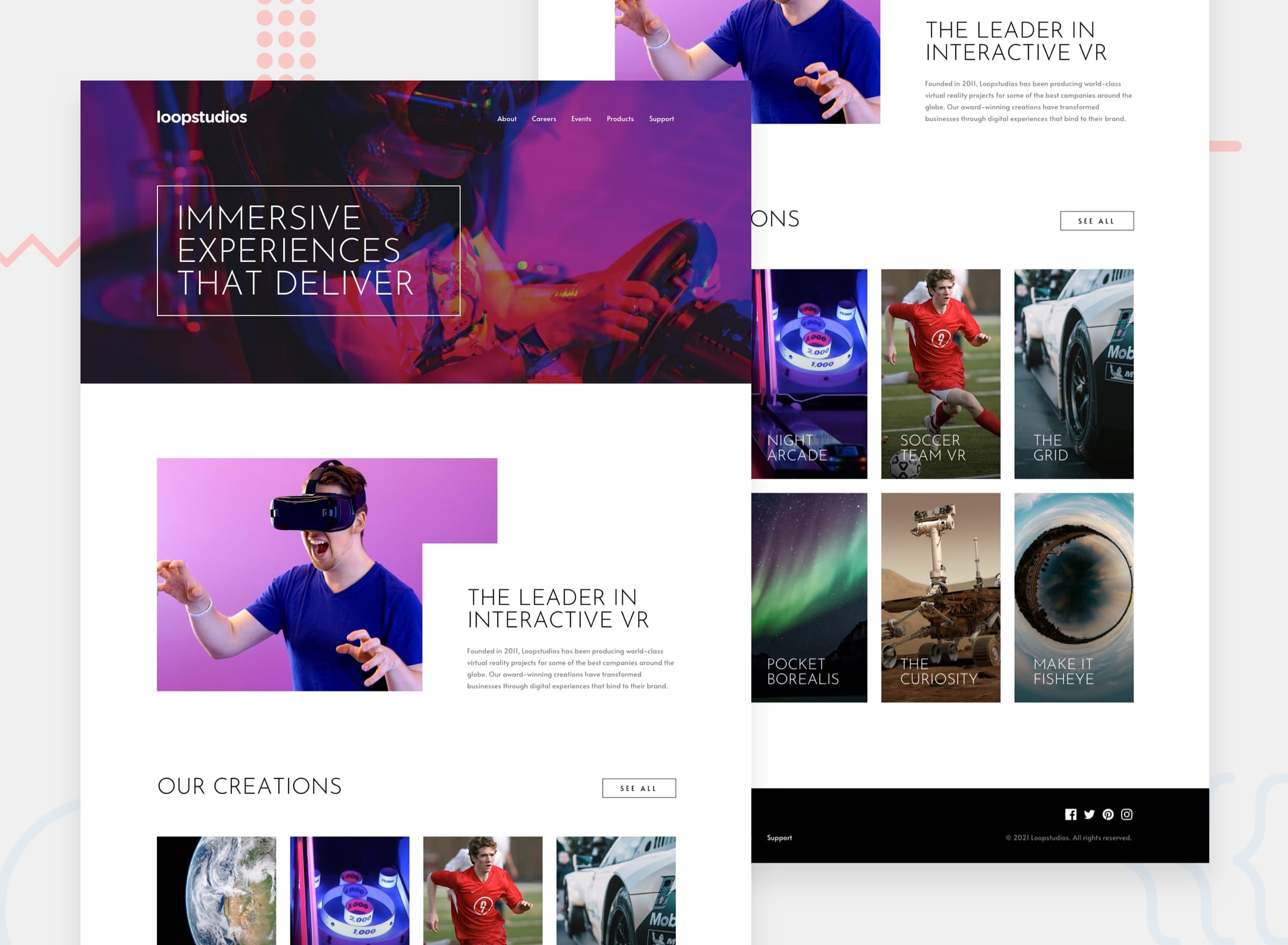
This challenge will be a perfect test of your layout and responsive skills. There's a tiny bit of JS for the mobile menu, but the focus is HTML & CSS.

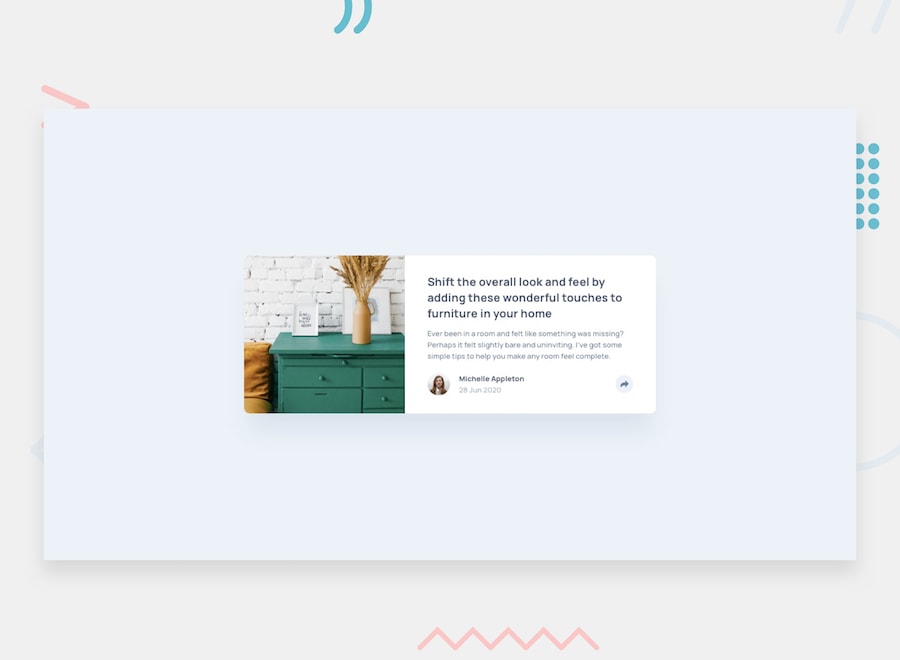
Practice your layout skills with this article preview component. There's lots of fun to be had playing around with animations for the sharing icons as well.

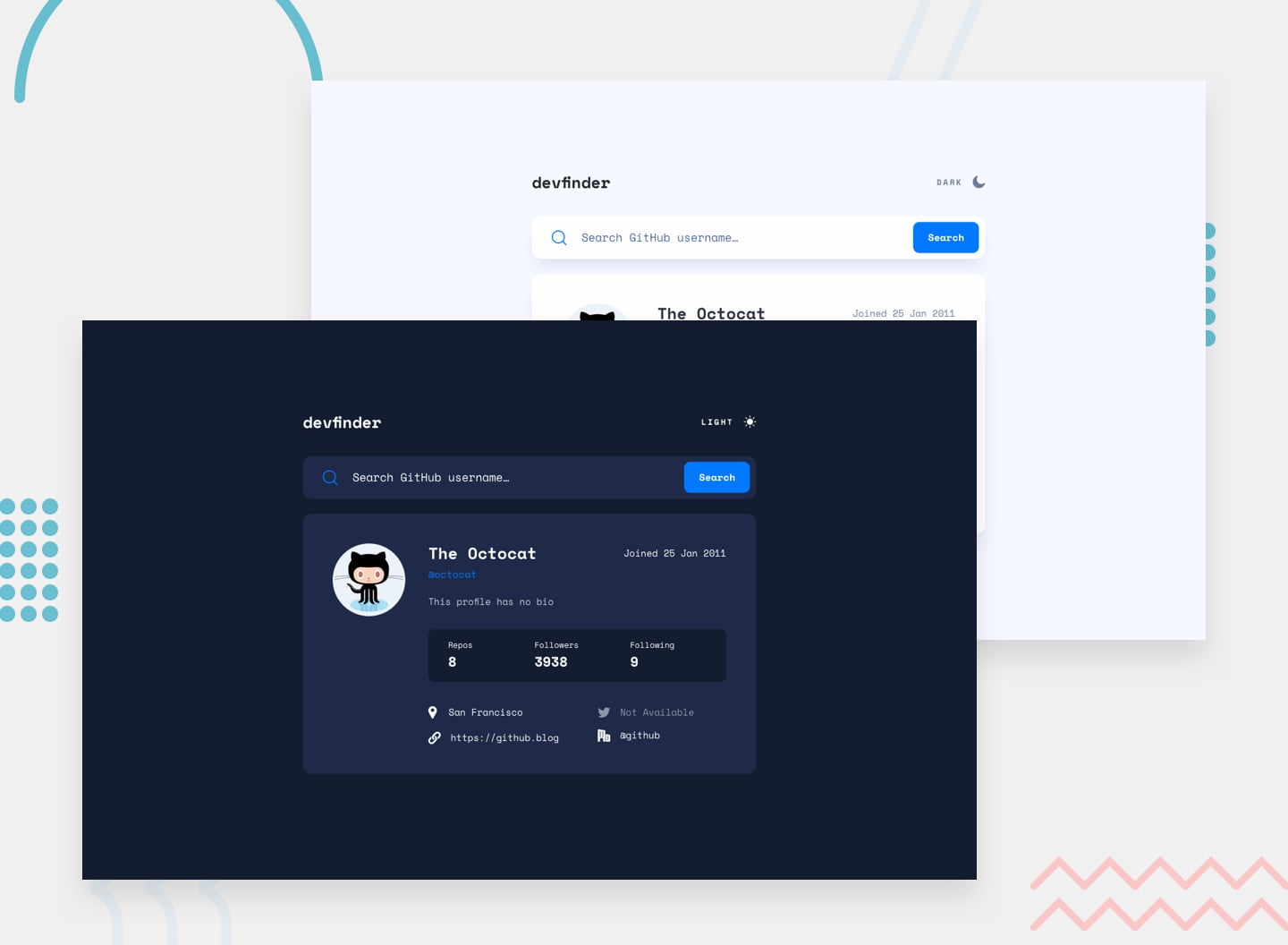
In this project, you'll use the GitHub users API to pull profile data and display it. It's a great challenge if you're looking to practice working with a 3rd-party API.

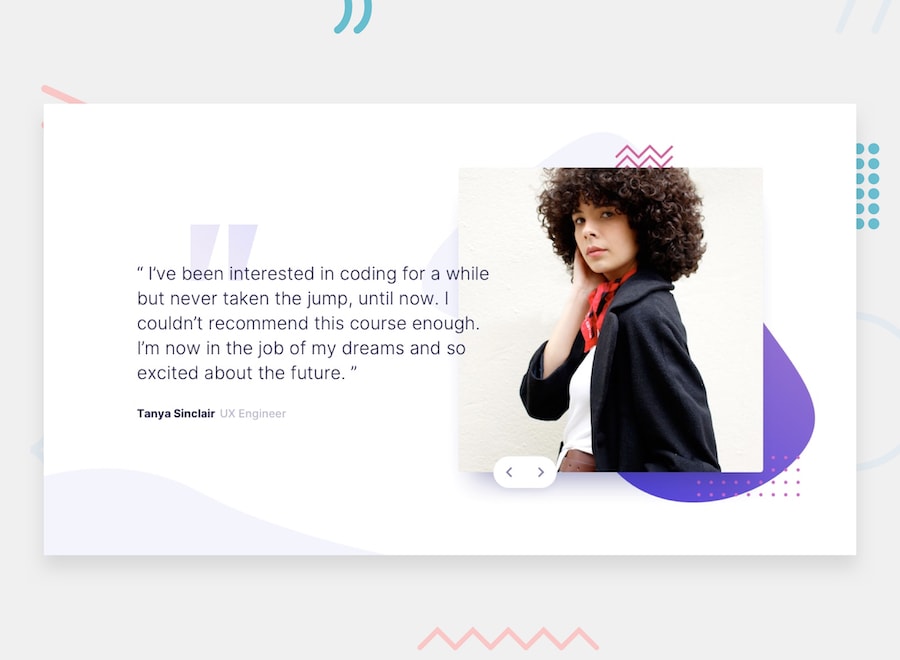
This challenge will be a nice test if you're new to JavaScript. It's also a great opportunity to play around with content animations and transitions.

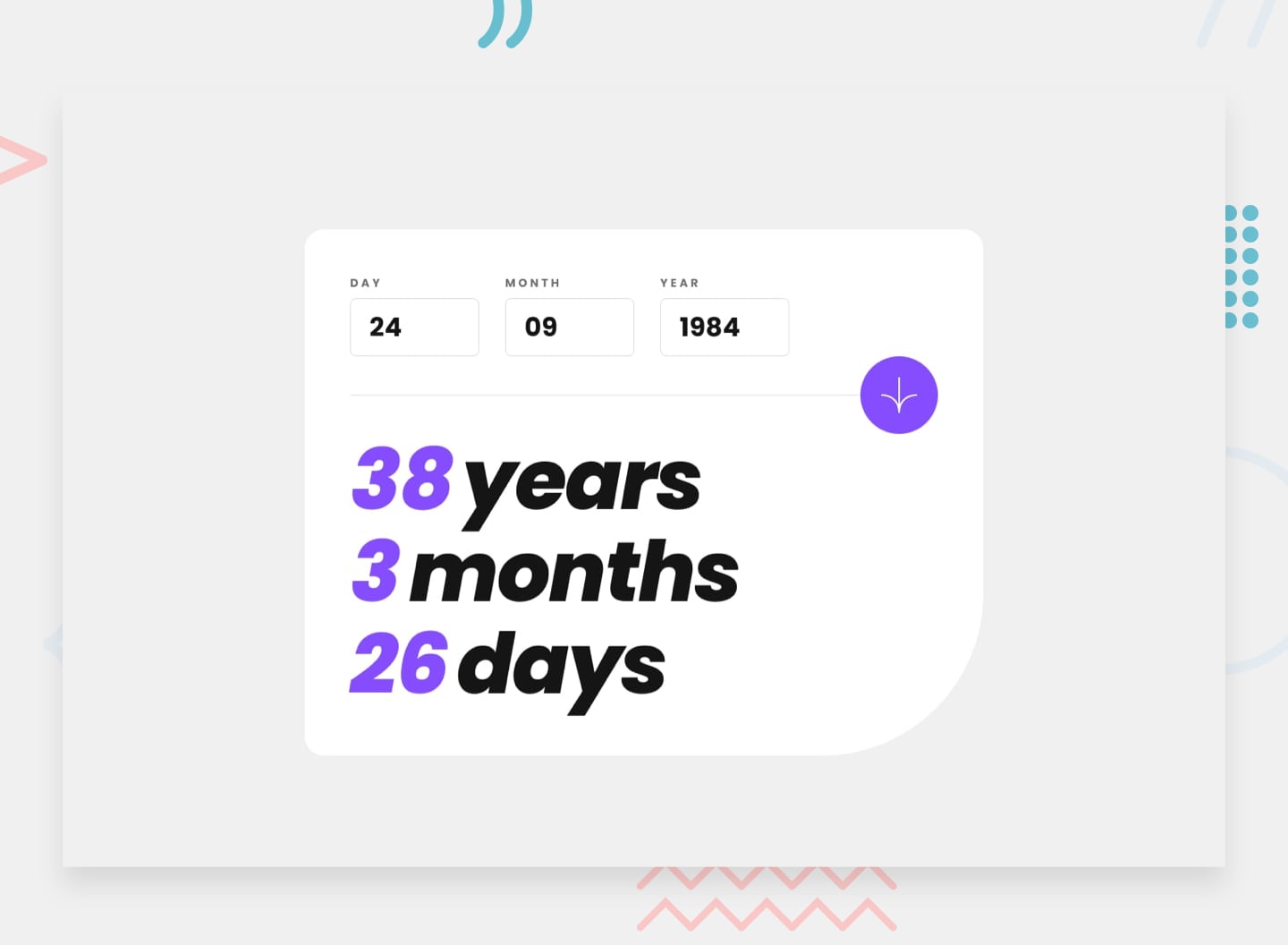
This challenge is designed to sharpen your JavaScript and form validation skills. Working with dates in JavaScript can be tricky, so this will be a nice test!

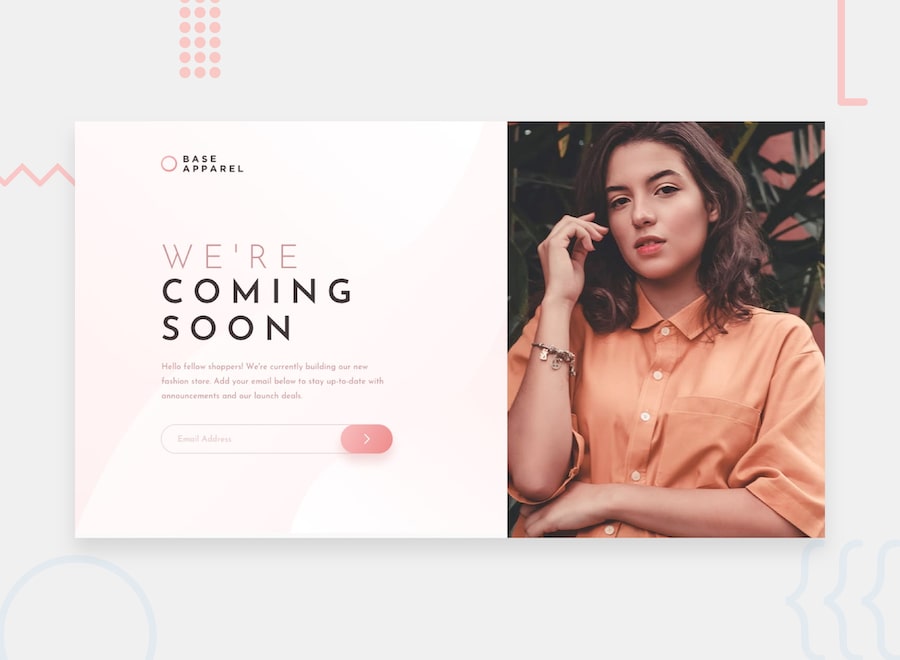
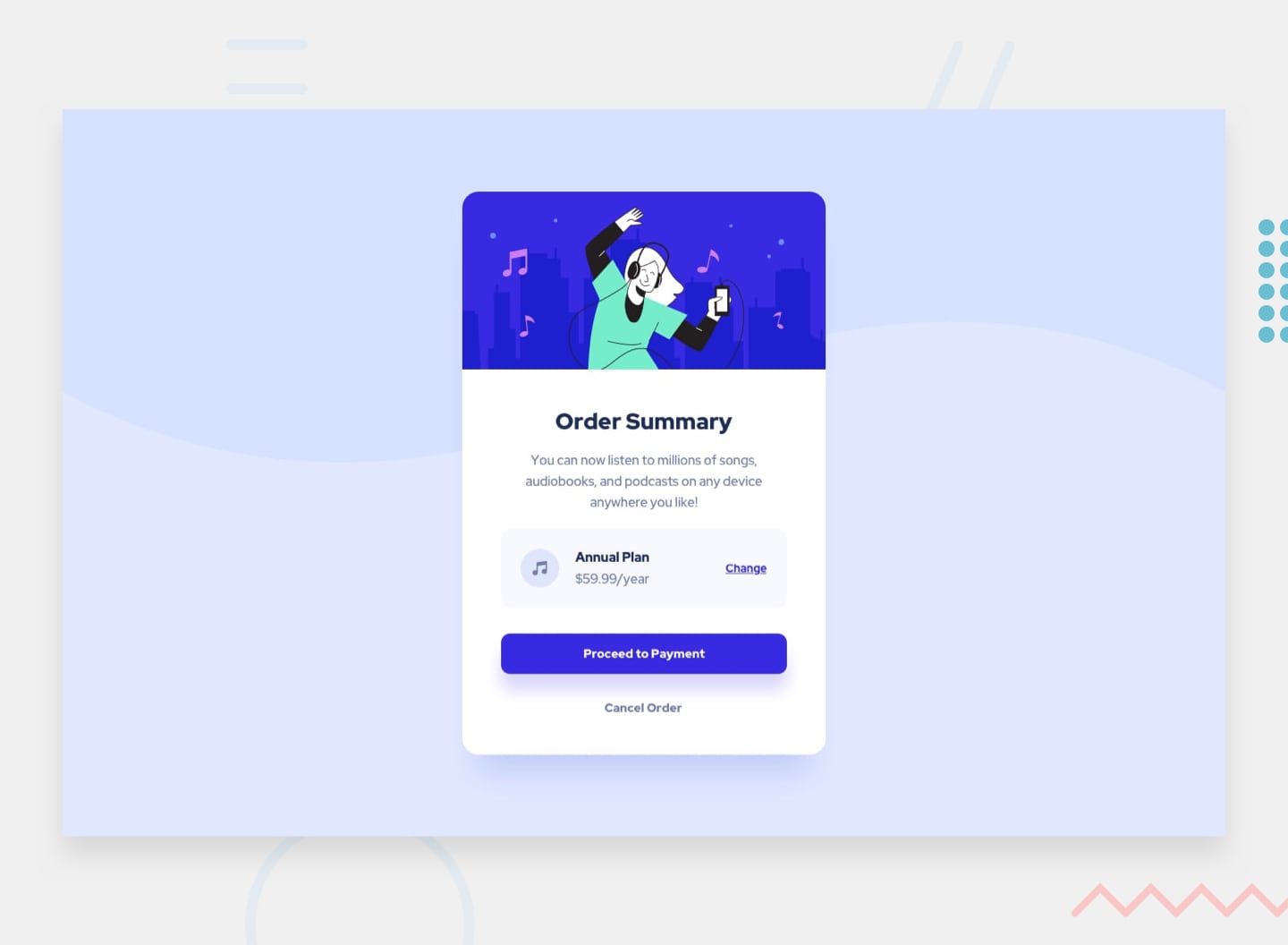
This layout looks simple enough, but there are some interesting details to it that will test your CSS skills. You'll also get to practice basic form validation.

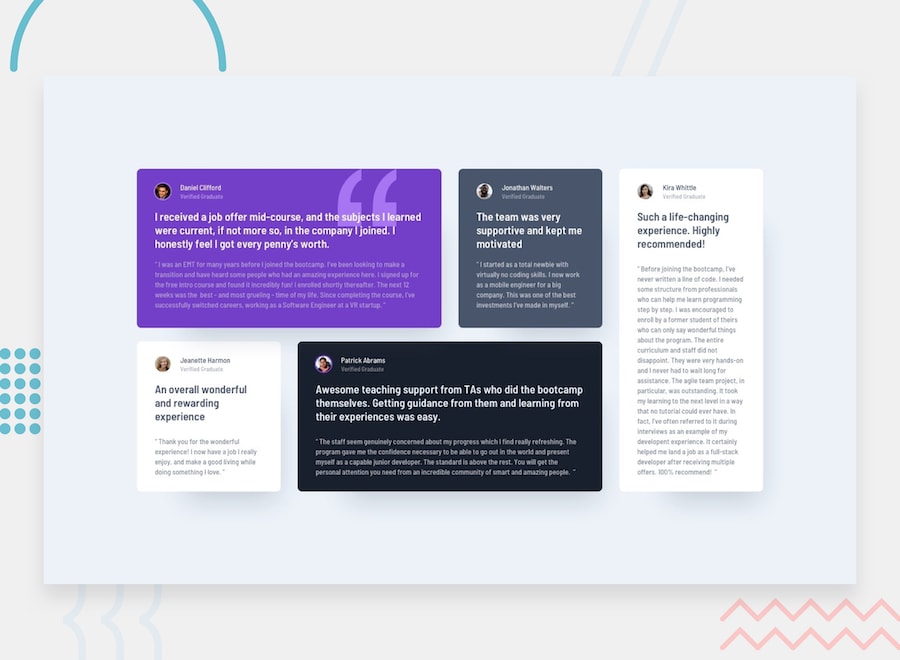
This challenge is perfect if you're looking to test your CSS Grid chops. Even without Grid, this project will be a fun one to help you practice your layout skills!

This is a great small challenge to help get you used to building to a design. There's no JS in this project, so you'll be able to focus on your HTML & CSS skills.

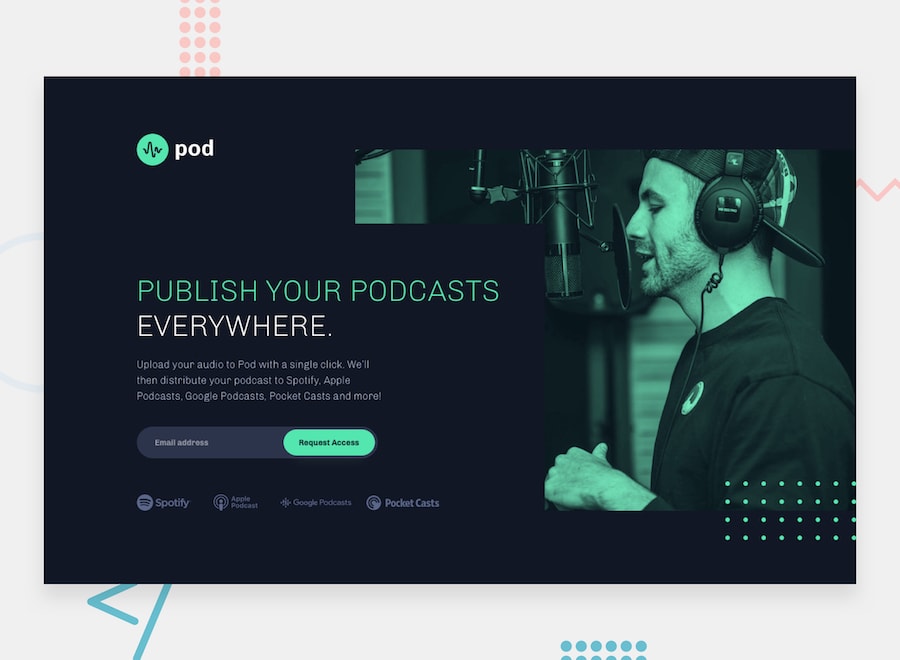
In this challenge, you'll be building out an early access landing page that includes custom form validation.

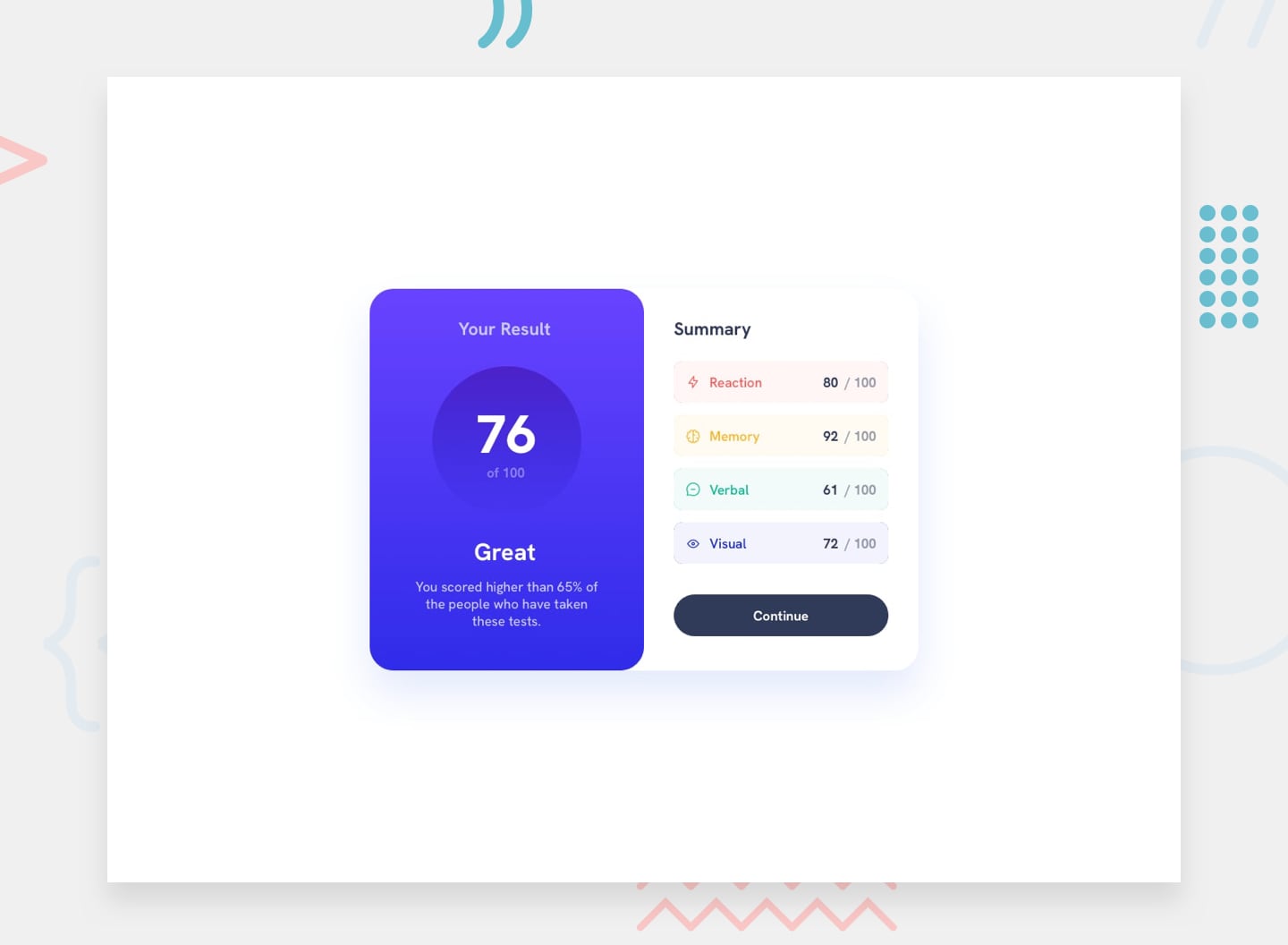
This challenge has something for everyone. It’s a HTML and CSS only project, but we’ve also provided a JSON file of the test results for anyone wanting to practice JS.

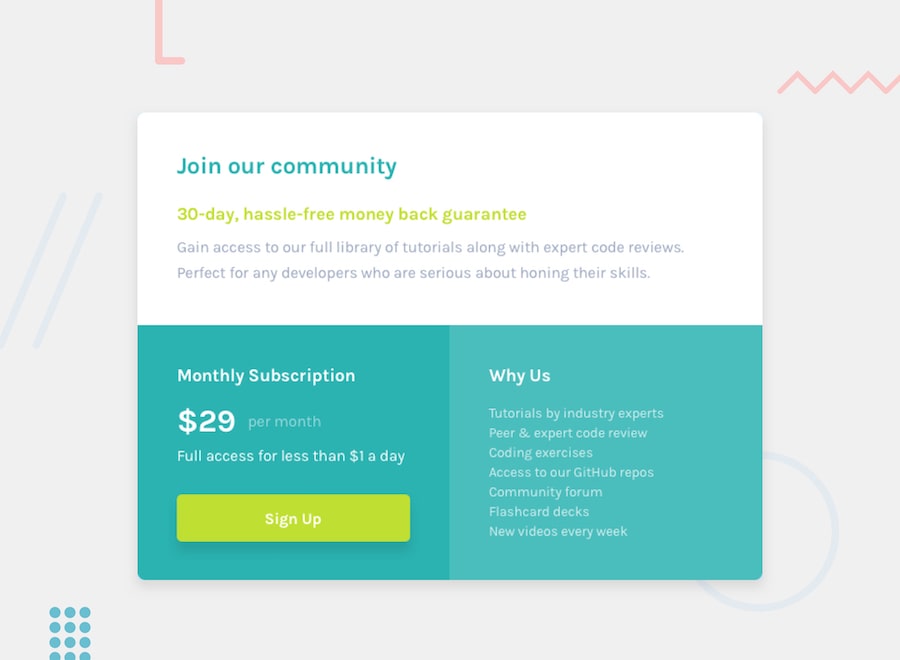
In this challenge, you will build out the pricing component to the designs provided. This is perfect for beginners and people who want to complete a smaller challenge.

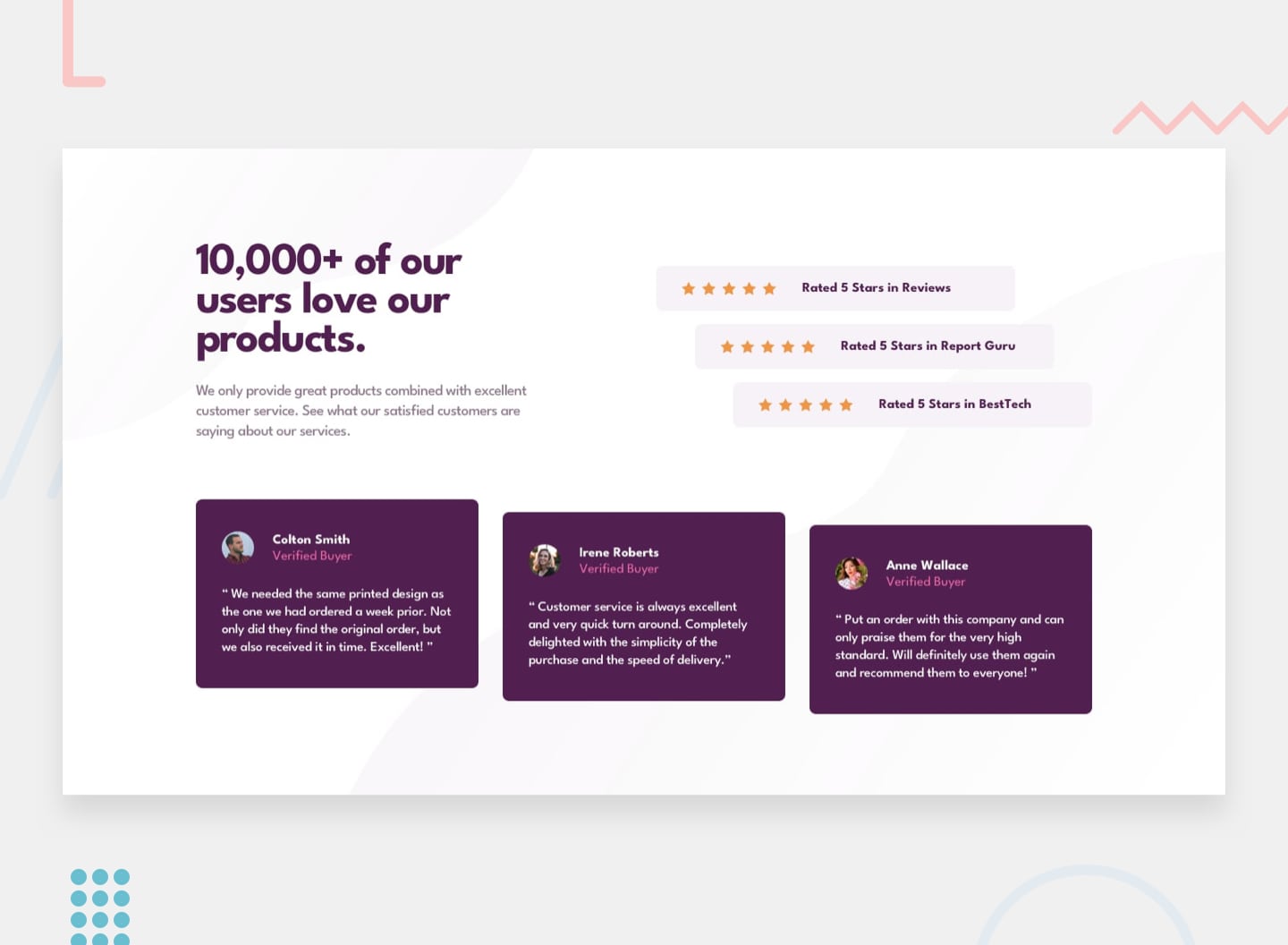
This challenge will be perfect practice for anyone wanting to test their CSS Grid skills. Grid is such a powerful addition to CSS, so it's worth getting to grips with it!

A perfect project for newbies who are starting to build confidence with layouts!

This project will test your layout skills. If you're starting to get confident with Flexbox or Grid, this will provide a nice challenge!

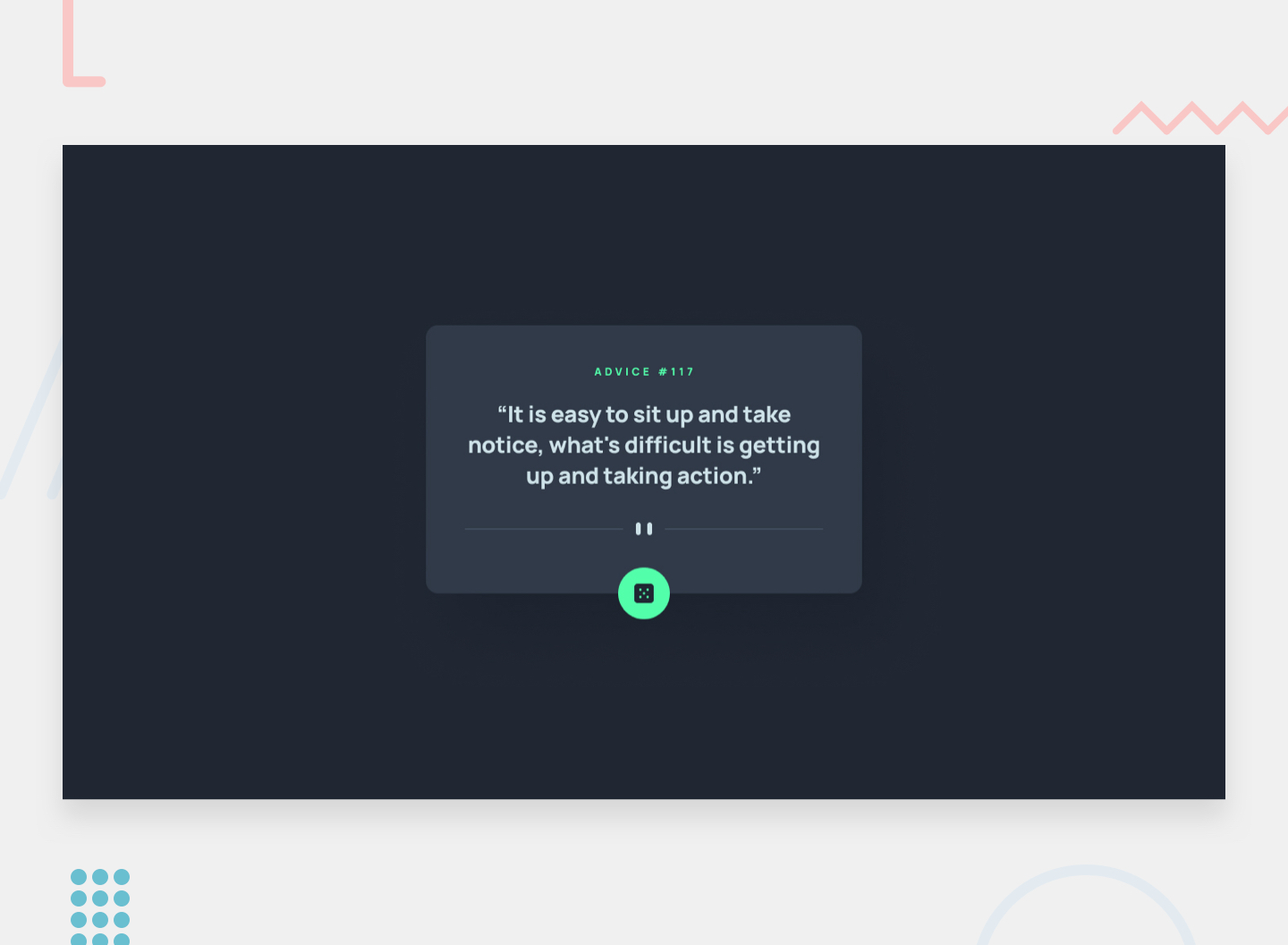
The perfect project if you're learning how to interact with 3rd-party APIs. This challenge uses the Advice Slip API to generate random quotes of advice.

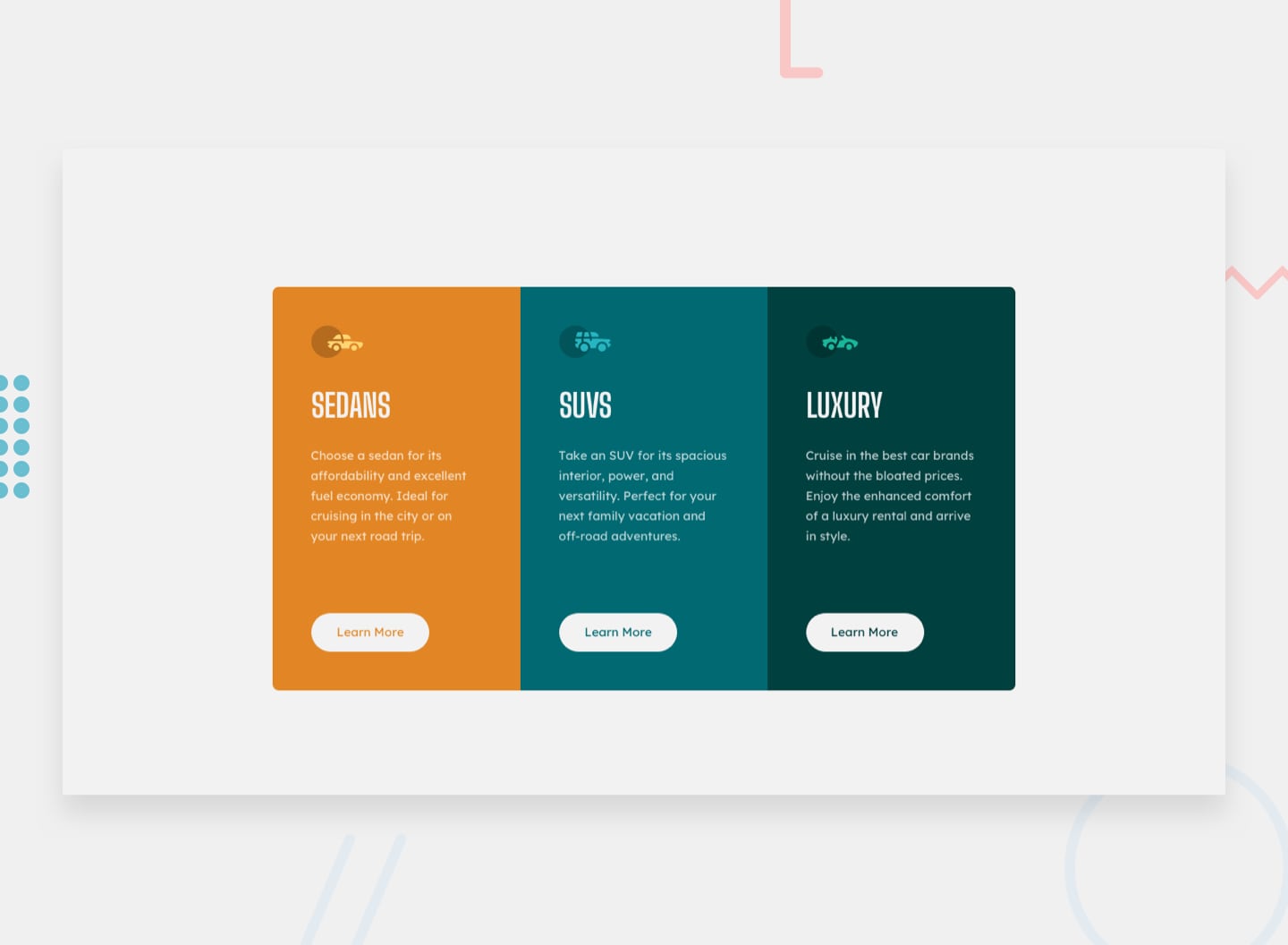
This challenge is perfect if you're just getting started. The shift between the layouts will be a nice test if you're new to building responsive projects.

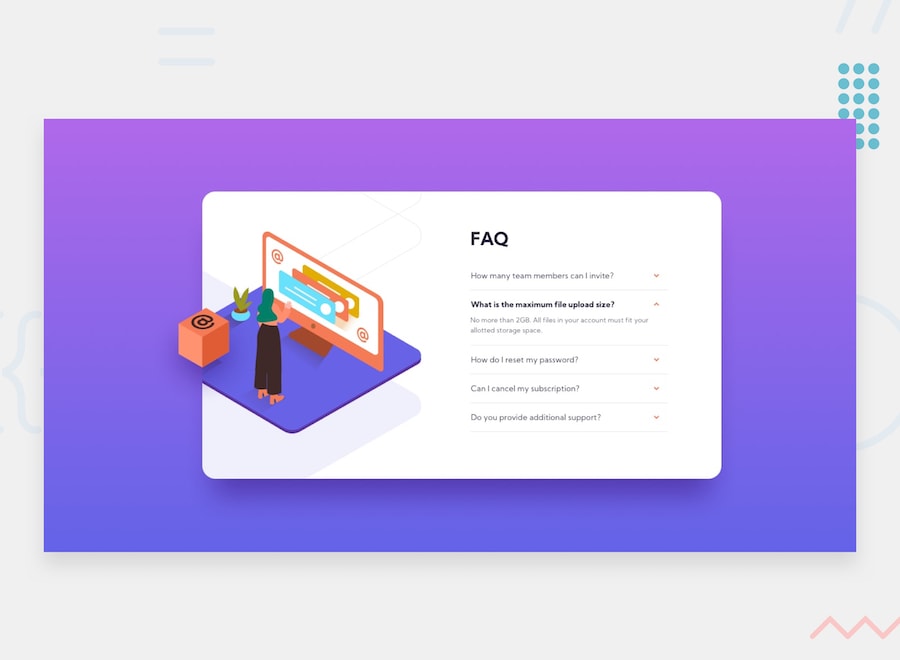
In this challenge, you'll be building out an FAQ accordion. This is an extremely common front-end pattern, so it's a great opportunity to get some practice in!

This HTML & CSS only challenge is perfect for anyone just starting out or anyone wanting a small project to play around with.

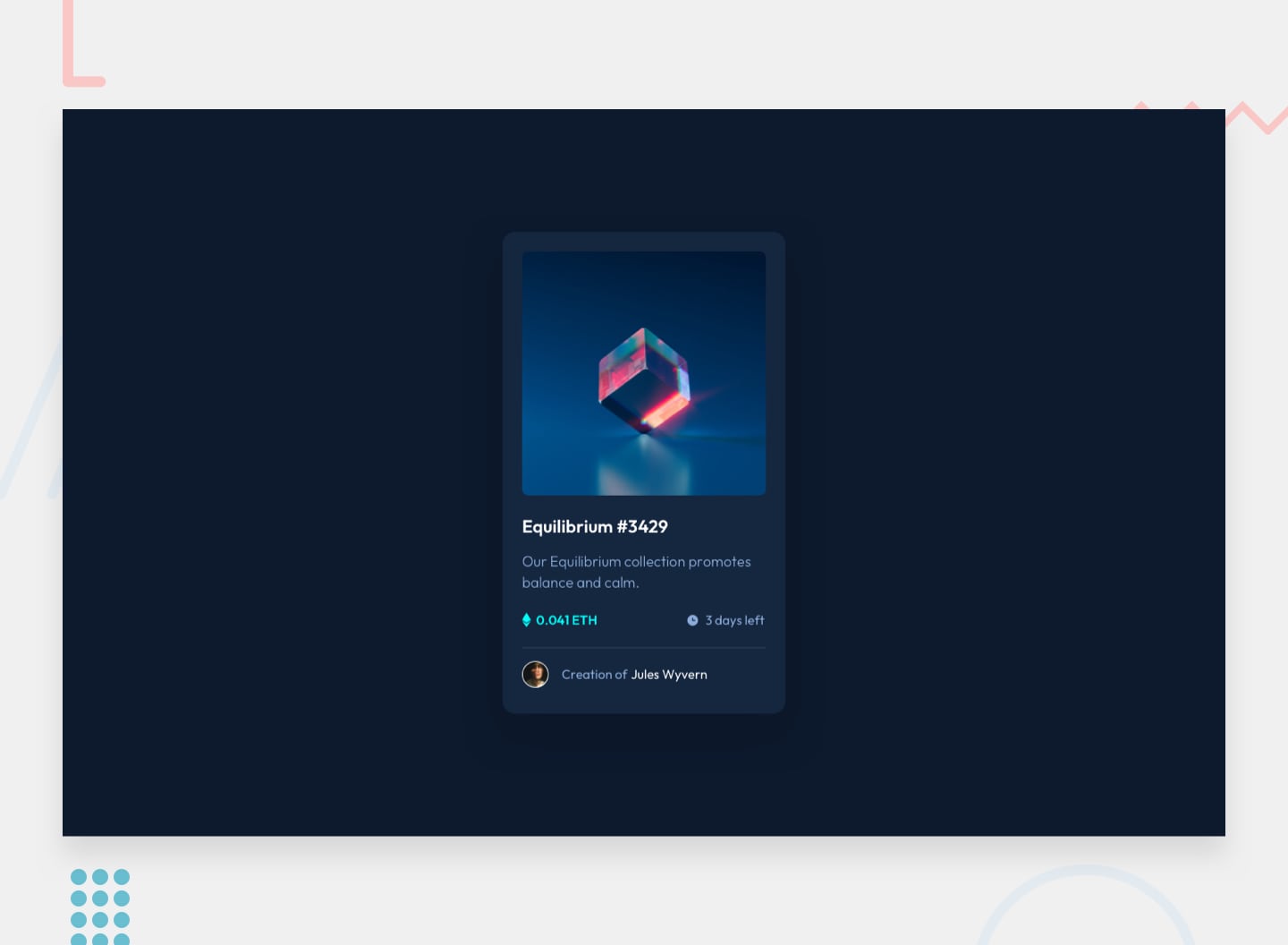
A perfect first challenge if you're new to HTML and CSS. The card layout doesn't shift, so it's ideal if you haven't learned about building responsive layouts yet.